Table of Contents
When it comes to search results, Google prioritizes the on-page experience keeping the user at the center of everything. Continuing on its philosophy, Google recently revealed that page experience signals would be factored into Google Search ranking by May 2021.
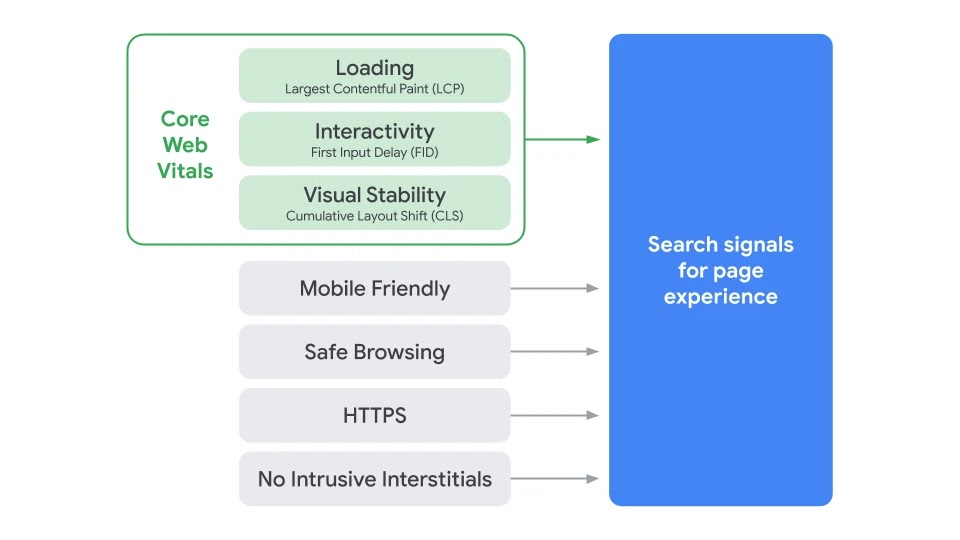
As Google defined in this Press Release, Page experience is a collection of metrics that measure real-world user experience for page loading performance, interactivity, and visual stability.
The new page experience signals will merge Core Web Vitals with their existing search signals that include mobile-friendliness, safe-browsing, HTTPS security, and intrusive interstitial guidelines.
Google even offers publishers a collective suite of Google Publisher Tools designed to help them get the most out of their website. It includes tools to help publishers to monetize the content to measure and improve their website’s performance.
While Google first broke the news back in May 2020 of its plan to roll out “Core Web Vitals”, most publishers were not quick to respond to it. Now that the deadline for including Page experience signals in Google SERP ranking is approaching, we believe it is important for publishers to fully understand the ‘Core Web Vitals’ and make the requisite adjustments sooner than later.
What are Core Web Vitals?
In Google’s own terms “Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.”
Core Web Vitals currently focuses on three facets of the user experience – loading, interactivity, and visual stability – and includes the following metrics:
- Largest Contentful Paint (LCP): Loading Performance – analyzes how fast web page main elements load.
- First Input Delay (FID): Interactivity – measures responsiveness of the page to understand how the page interacts with the user’s input.
- Cumulative Layout Shift (CLS): Visual Stability – measures how different in-view web elements move around the page while loading.
As user expectations for web pages shift, Core Web Vitals can change from year to year.

Image Source: Google Developers
Loading: Largest Contentful Paint (LCP)
The largest Contentful Paint or LCP metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.
Keep in mind that the LCP metric only measures the load time of elements that’s visible to the user within the viewport.
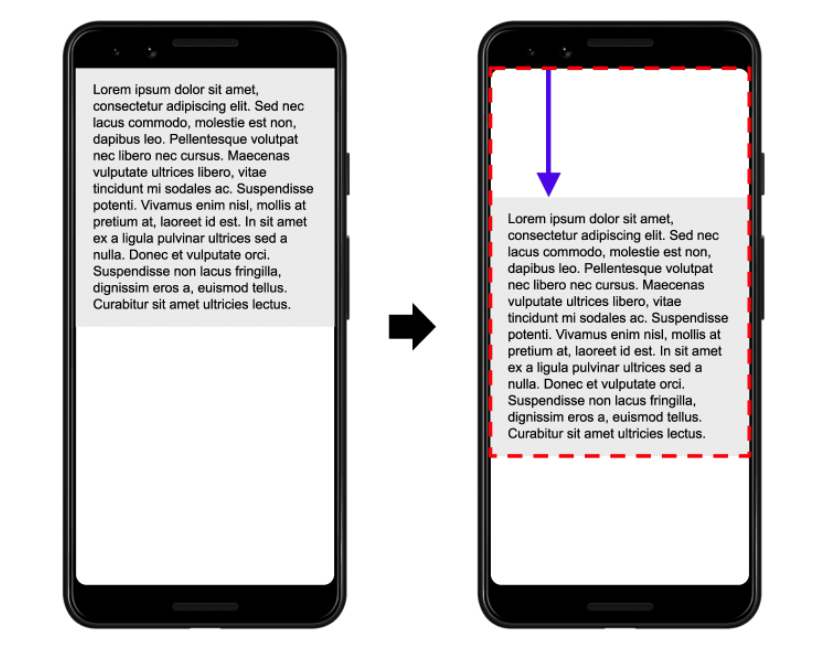
It’s common practice to keep images or videos above the fold. They generally take up a lot of space and take longer to load, so it leaves a large white space at the top of the screen.
Google is paying attention and they recognize that it is leading more users to bounce.
The general benchmark for Google is 2.5 seconds.
Check and analyze your LCP score using Google PageSpeed Insights.

Image Source: web.dev
Interactivity: First Input Delay (FID)
The First Input Delay or FID measures the time between a user’s first interaction with the page (i.e. when they tap on a link, or expand a menu, or interact with a button) and when the browser can respond to that interaction.
Below are few examples of interactions:
- Selecting an item from a menu
- Using the site’s navigation
- Filling out a form with your email address
- Using a mobile device to display “accordion text”
Google stated, “First Input Delay (FID) is an important, user-centric metric because it quantifies the experience users feel when trying to interact with unresponsive pages.”
To provide a good user experience, Google suggests a First Input Delay of 100 milliseconds or less.

Image Source: web.dev
Visual Stability: Cumulative Layout Shift (CLS)
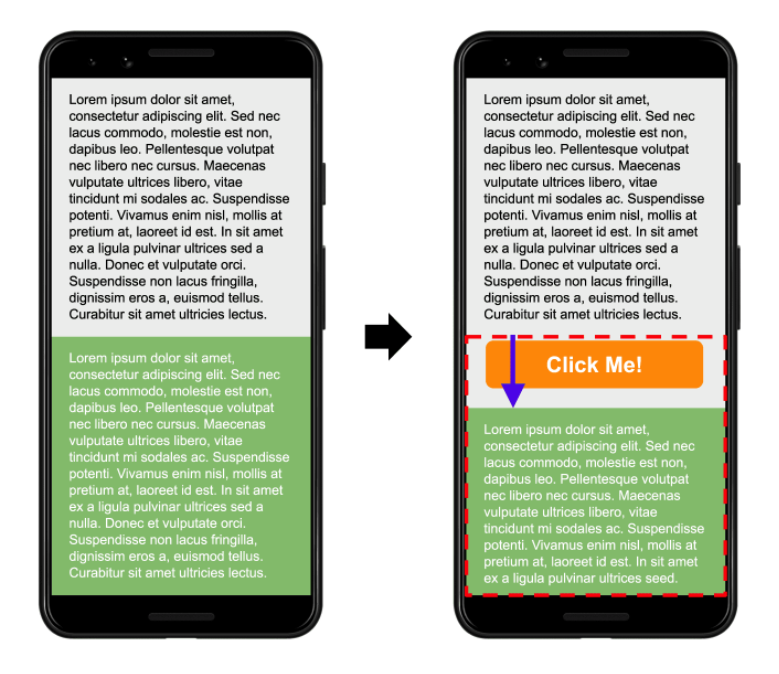
CLS is a metric that calculates the sum of all individual layout shift scores for any unexpected layout shift that happens during the page’s lifespan.
A layout shift is when any time a visible element changes its position from one frame to the next.
This metric perhaps is of utmost importance for publishers as the layout shifts might be caused by an element that is also critical for the ad revenue – e.g. high performing dynamic ads.


Image Source: web.dev
Google recommends a CLS score of 0.1 or less for a good user experience.

Image Source: web.dev
Visual Indicators in Search Results
Google is also working on visual metrics to classify pages that meet any of the above-mentioned page experience requirements.
An evaluation of the test will be released shortly. If the test results are encouraging, they will be released in May 2021, along with a new page experience.
These visual indicators will act to differentiate a ‘good’ web page from the ‘poor’ by showing the information while the web page is loading.
Why are Core Web Vitals important for publishers?
Of many attributes contributing to publishers’ revenue, two important ones that are relevant to the scope of this guide are website traffic and the time spent by the user on the website.
Publishers are trying everything to bring users to the website – emails to the user database, social media channels, paid ads and focusing on organic traffic. Google search results being the major sources of user traffic, publishers can not afford to look away for factors that impact their Google SEO ranking.
The Core Web Vitals measure the responsiveness, visual stability, and speed of web pages to understand how a user feels and interacts with a web page; thus directly impacting the SEO ranking of the page.
And, with the addition of Visual Indicators, Google is enabling the user to decide whether they want to wait for the web page to load. The users are expected to bounce off of a web page indicated to be ‘poor’ even before it loads and wait for a web page to load that is indicated to be ‘good’.
Focusing on Core Web Vitals will reduce the bounce rate for publishers that will increase the time spent on the website and hence will increase revenue.
There is also a bonus incentive of a further increase in the ad revenue for publishers. Making the necessary changes to improve user experience is also expected to improve the ad performance.
We need not spell out the negative impacts of ignoring Core Web Vitals. The writings are on the wall.
How to measure Core Web Vitals?
Core Web Vitals can be measured in a variety of ways, and Google has continued to increase the available resources for website owners’ convenience. Google currently has six separate methods for analyzing and evaluating LCP, FID, and CLS.
- PageSpeed Insights
- Google Search Console
- Lighthouse
- Chrome Web Vitals Extension
- Chrome UX Report
- Chrome DevTools
All of these tools are easily accessible. You can download them, go in, and play around with this to see where you stand.
What Publishers Need to do?
How to improve Largest Contentful Paint (LCP)?
How long it takes for a user to see some meaningful content on the screen is one factor that leads to a poor user experience. The time it takes for initial DOM content to render is determined by First Contentful Paint (FCP), but it does not include the time it takes for the page’s largest (typically most important) content to load.
Largest Contentful Paint (LCP) can be used to assess when the page’s main content has finished rendering on the screen.
While publishers have taken care of most of the web page slowing factors (that are also contributing to high LCP load time) by
- Leveraging CDN for slow server responses,
- Minifying heavy JavaScript and CSS,
- Reducing the size of heavy images and videos, and
- Using server-side rendering of web pages to load faster,
One major factor contributing to the high LCP score and that has been out of Publishers’ control is the ‘ad-load time’. If any of the display or video advertising above-the-fold (ATF) takes longer to load the LCP metrics will be affected.
The Solution:
- Leverage Accelerated Mobile Pages (AMP) Tech
The AMP tech is designed to decrease the overall load time and increase website loading speed. However, AMP is hard to monetize because standard Client-side Headerbidding does not work in the AMP environment. AdSparc now provides an end-to-end AMP monetization solution that helps publishers decrease ad load time and maximize AMP revenue using a server-to-server header bidding solution.
- Analyze and optimize ad slots that usually take more time to load
Move the large and above-the-fold ad that takes time to render. And make necessary changes to load the ad faster.
How to improve First Input Delay (FID)?
First Input Delay (FID) is the period between a user’s first attempt to interact with a website and the browser’s ability to react to that interaction.
Real user interaction is needed to calculate FID since the response delay must be measured that is not possible in the lab environment. The closest metric that resembles FID for improvement purposes is Total Blocking Time (TBT). Google suggests that improvements in TBT generally lead to improvements in FID.
The key cause of a low FID is the time it takes for third-party JavaScript to run. FID can be reduced by improving how JavaScript parses, compiles, and executes on a web page.
The Solution:
- Remove unnecessary third-party JavaScript
Identify and remove third-party JavaScript codes that are not helping you with either improving the web page performance or increasing ad revenue
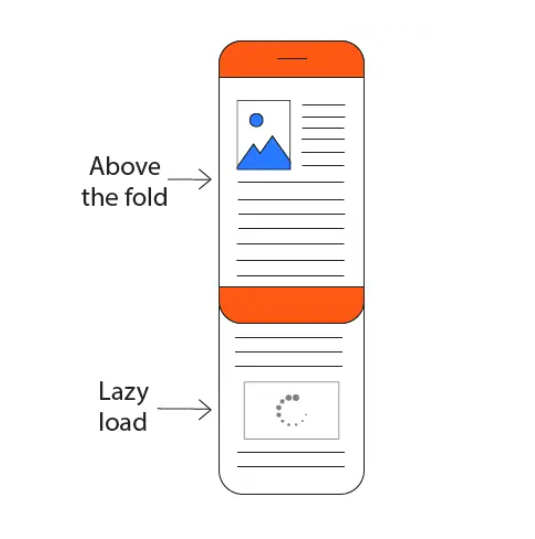
- Optimize for Lazy loading
One of the most efficient ways to increase page speed and Web Vitals is to use lazy loading. By loading non-priority ads below-the-fold using Lazy load, publishers can effectively reduce the time period for it to be fully functional and ready to react as soon as the user clicks on it.

Image Source – Web.dev
- Reduce JavaScript execution time
Sometimes, third-party scripts take precedence over first-party scripts in terms of priority and bandwidth on the main thread, delaying the time it takes for a website to be ready for interaction. Identify and get rid of first-party and third-party scripts that are unnecessary.
How to improve Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) examines how much visible content changed in the viewport, as well as the distance over which the affected items were shifted.
The major cause of high CLS scores for publishers is web ads. Often, these ads push the visible content that a user is reading down the page, this results in a subpar user experience for users.
During the ad lifecycle, many points can trigger a layout shift:
- When a website adds an ad container to the DOM
- When a website uses first-party code to resize the ad container
- When the ad tag library resizes the ad container on the website
- When an ad container resizes if the filled ad has a different size
The Solution:
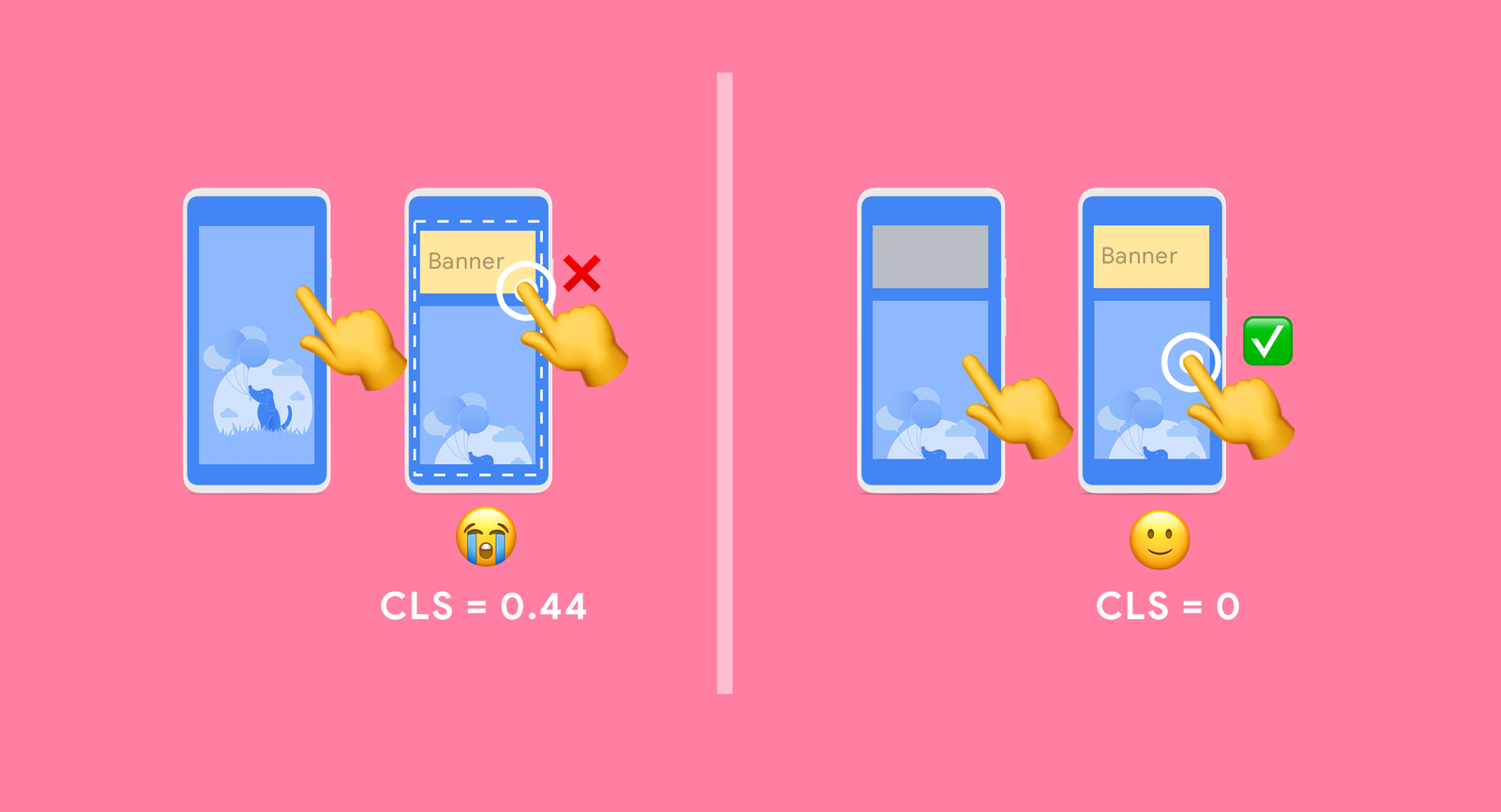
- Reserve space for the ad slot statically and style the element before the ad tag library loads.
- Display a placeholder to prevent the reserved space from collapsing If no ad is returned for the available ad slot
- Reserving the maximum possible size for the ad slot. It eliminates shift by keeping the ad slot size fixed irrespective of the ad size that fills it.
- Based on historical data, determine the most likely size for the ad slot and use it.

Image Source: Google Developers
Conclusion
Core Web Vitals are extremely important factors for SEO and publishers can’t afford to neglect any single ranking aspect. Test your web pages for Core Web Vitals scores on the tools listed above and work towards improving them using some guidelines provided in the guide. AMP is one solution that can help mitigate most of the issues contributing to poor Core Web Vitals scores. However, a publisher needs to carefully shortlist a monetization partner that is able to monetize AMP properly, since this environment doesn’t support the traditional client-side header bidding technology. A partner like AdSparc can help publishers maximize AMP revenue using all the available latest AMP monetization technology while others might be less versatile, leaving money on the table.