Table of Contents

Every player in the programmatic world wants to serve a faster, lighter, and more secure way to advertise on the web. Better User Experience (UX) is every top player’s motto. Why? A recent report showed that 83% of mobile users expect a flawless experience whenever they visit a website. According to mobile internet statistics, 61% of mobile users will never return to a website if it is not mobile adaptive. However, a positive experience on mobile increases the potential of getting recommended by a user by 89%.
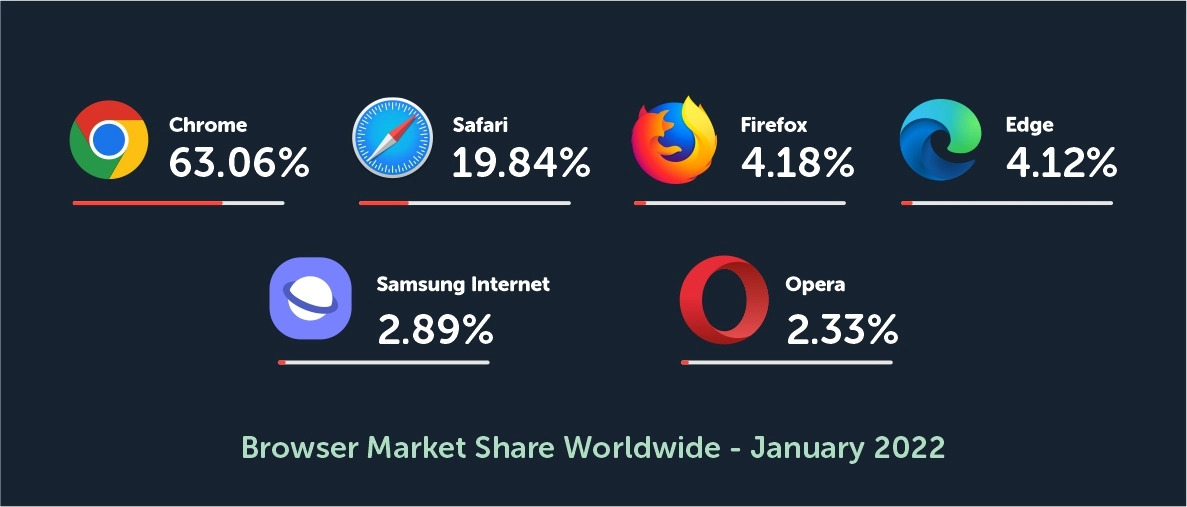
In the past few years, Accelerated Mobile Pages or AMP has created a lot of buzz in the publisher world. We all know Google launched the AMP Project in 2015, aiming to develop a mobile-first web environment. Another statistic shows that Google is responsible for 96% of search traffic coming from mobile. Here’s the Browser Market Share Worldwide for some further understanding.

The ultimate AMP project swiftly grabbed a good amount of attention from contemporary publishers as it involved multiple advantages and comprising better SEO compliances. Today we are focusing on AMP ads or AMPHTML ads; the different types, when you should use AMPHTML ads, and how AMPHTML ads can help publishers in the long run.
What is an AMPHTML ad?

As we mentioned earlier, AMPHTML ads are lighter, faster, and more secure advertising on the web. Though AMP pages support and encourage traditional HTML ads, these HTML ads can be slow to load. To make these ads faster to load than the rest of the AMP page, an individual can build ads in AMPHTML format.

AMPHTML ads are delivered after being authenticated, safeguarding that the ads are secure and high performing. Plus, these ads can be delivered anywhere on the web, not specifically on AMP pages. These ads are coded in AMP HTML according to the AMPHTML ad spec, ie., a variant of AMP HTML + CSS format. It means that ads can no longer run random JavaScript, which is usually the number one root cause of poor ad performance. So, like core AMP, the core ads JavaScript use-cases are built accurately into the AMP Open-Source project that undertakes appropriate behavior from ads.
Different formats of AMPHTML Ads:
By leveraging the open-source AMPHTML ad templates, an individual can explore flexible and dynamic AMPHTML ads. It also allows multiple creative formats like carousel, parallax, and lightbox to run smoothly.
Here are some AMP Ads examples:

- Parallax Ad Creative: An interactive form of ad that plays whenever the user clicks on it. Thus, you can manage to fetch CTRs from the interested audiences only

- Carousel Ad Creative: An auto-playing ad that starts playing only when visible on the user’s viewport. It allows the ad an appropriate time to get a viewable impression

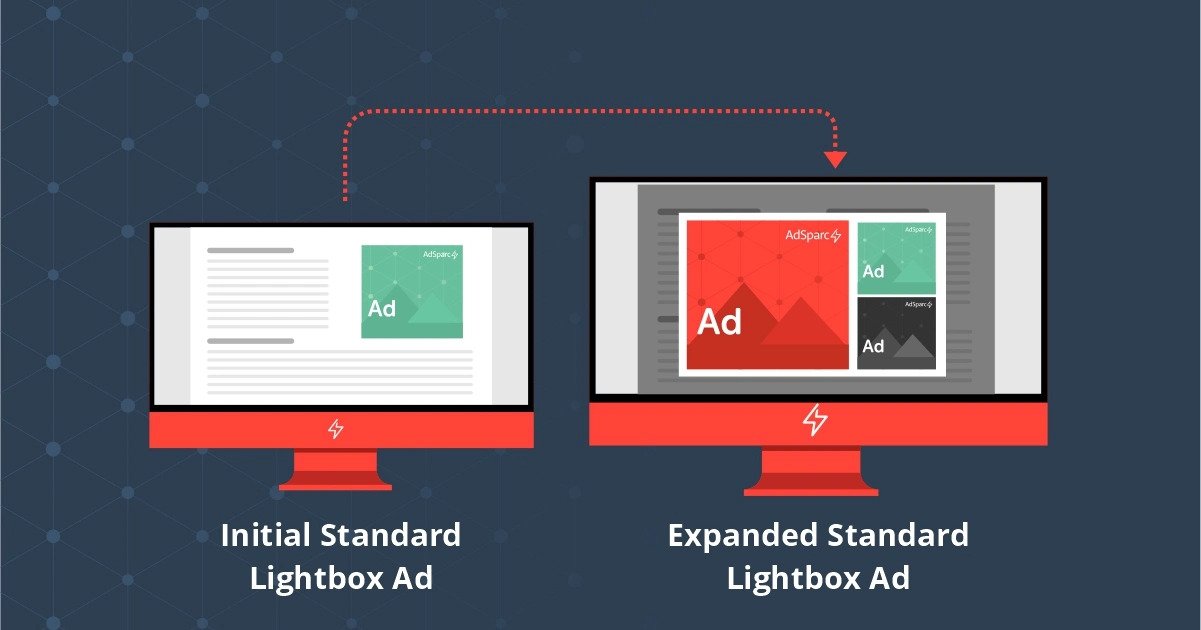
- Lightbox Ad Creative: This creative ad covers the background of a webpage with a video/banner ad. It allows the users to see only a section of the ad as they scroll and expand to show the entire video/banner once clicked
Why are AMPHTML Ads better than traditional HTML ads?

Less Consumption of Resources: AMPHTML ads are lighter and syndicates commonly used ad functionality that reduces the ad’s file size. Once AMPHTML ads start running on the page, it consumes fewer resources
Ad Rendering is Faster: These ads are faster to load because they are requested prior to the page rendering procedure and get instantly displayed just before the user is about to view the ad. The file size of AMPHTML ads is less compared to traditional ads. Thus, it increases the loading speed

Higher Flexibility: These ads are devised to work on both AMP and non-AMP web pages, along with other devices as well

Better Ad Fraud Detection: AMPHTML ads are safe from malware because they are verified before being served to the user. Advertisers can safeguard the brand’s goodwill, messaging, awareness, and user experience
How do AMPHTML Ads work?

- Publishers insert an ad slot on their AMP page through an amp-ad tag, identifying the ad network the publishers wish to use
- AMP Runtime directs an ad request to an indicated ad network to retrieve the ad. Ad networks qualified of serving AMPHTML ads offer a Fast Fetch implementation that authenticates and ciphers the creative
- The ad network immediately responds with the AMPHTML ad, and the AMP Runtime renders the ad on the AMP page promptly
How can you get started with AMPHTML Ads?
Getting started with AMP ads for a publisher is relatively easy. You just need to partner up with a vendor that offers AMPHTML ads. During direct deals, publishers can optimize the ad creatives conferring to AMPHTML specs and deliver via servers (Google Ad Manager or AdSense) that support AMPHTML ad serving. Publishers can also try hand-coding the creatives using tools like Google Web Designer to create AMP ad creatives. In other cases, like in-direct deals, the buyer-side takes care of delivering the AMP ads.
Quick snapshot on how to serve AMPHTML ads:
Once an individual has created the ad, they can pick one of the following alternatives:
- Go for an Authorized Buyer that allows you to target regular inventory or AMP
- In the Google Display Network (GDN) use Google Ads to target inventory
- Using Google Ad Manager (GAM), get involved with publishers via direct buy
- Display & Video 360 support to deliver AMPHTML ads to AMP pages
What are the Best Practices for AMP Ads you should keep in mind?
Header Bidding and AMP Ads: AMP allows publishers to use header bidding to outline their placements for AMP ads. It uses the Real-Time Config or RTC feature through which publishers can express the requirements for AMP ads before directing requests to the ad server. Due to this scenario, only AMP-enabled demand will be able to participate in an auction acknowledging publishers to maximize revenue further via header bidding and AMP
Encourage AMP Enabled Website: Earlier, we mentioned the flexibility of AMP ads – it can work smoothly on non-AMP pages. However, fast-loading ads are unsuitable if an individual’s website is slow. HThe publishers should start enabling AMP on their websites to witness a better user experience, specifically for mobile devices
Select your Demand Partners Cautiously: Always get involved with those ad networks and servers that allow the running of AMP ads efficiently. Never forget to observe the performance of these partners and consistently regulate the pricing accordingly. Ensure that you are selling your AMP inventory across all channels, including direct and programmatic
Experiment with Multiple Ad Formats: Play around with different and numerous ad placements and innovative ad formats. Avoid the practice of running intrusive ads. Always focus on ad viewability standards and user experience. Don’t forget to monetize your AMP Inventory. These best practices will increase the demand pressure, and with AMP ads, users will get a premium browsing experience
When should you use AMPHTML ads?
When your goal is to deliver faster and safer ad experiences to your users! AMPHTML ads enable advertisers, marketers, publishers, and technology providers to deliver lighter, faster, and more secure ad experiences across multiple platforms by applying the principles of AMP in building and serving ads. AdSparc’s AMP Ads are designed to enhance revenue and improve user experience. Always focus on intensifying page speed with AMP. With the Core Web Vitals update, Google focuses on page speed as a vital factor for user experience. Creating AMP pages is one quick way to reduce latency. Amplify your AMP with AdSparc’s AMP Monetization Solution – get improved content discoverability, Google Core Web Vitals compliancy, higher reader engagement, and increased advertising performance.
The top six benefits offered by our AMP monetization includes:

Runtime Coordination: To give the best user experience the AMP runtime synchronizes with a mobile phone’s limited resources to the accurate component at the right time on AMP pages
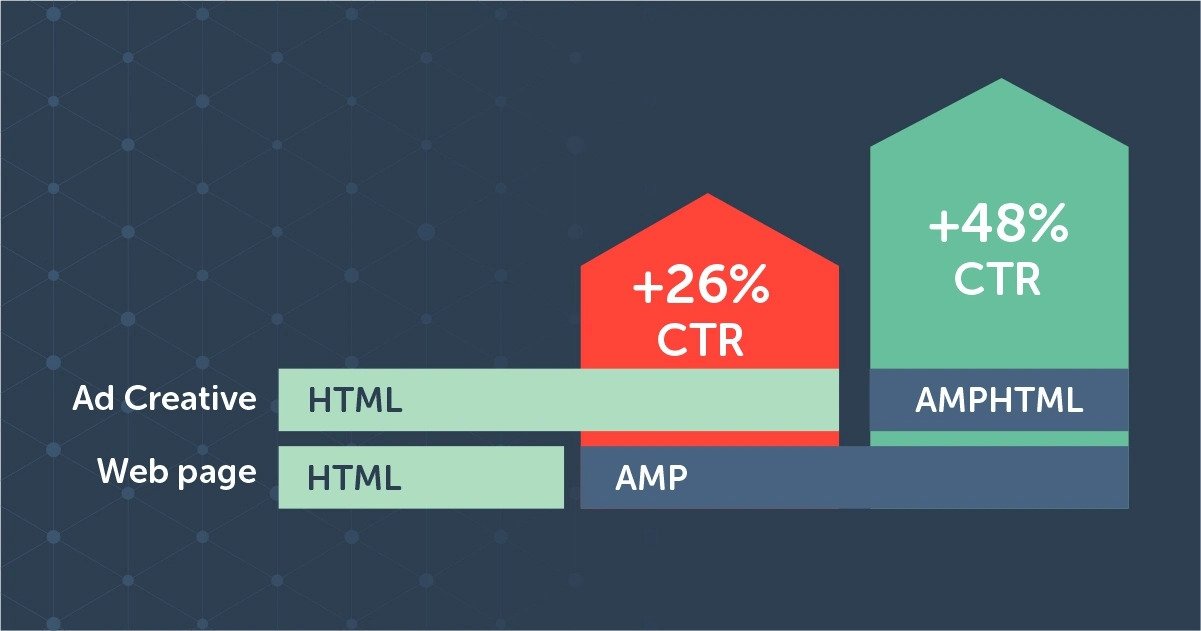
Highly Engaging in Nature: Faster and lighter ads lead to higher ad viewability and higher CTRs, ultimately resulting in better ad performance
- AMP-Optimized Prebid Server
- High Performing Exclusive Ad-Formats
- Automatic Ad-refresh
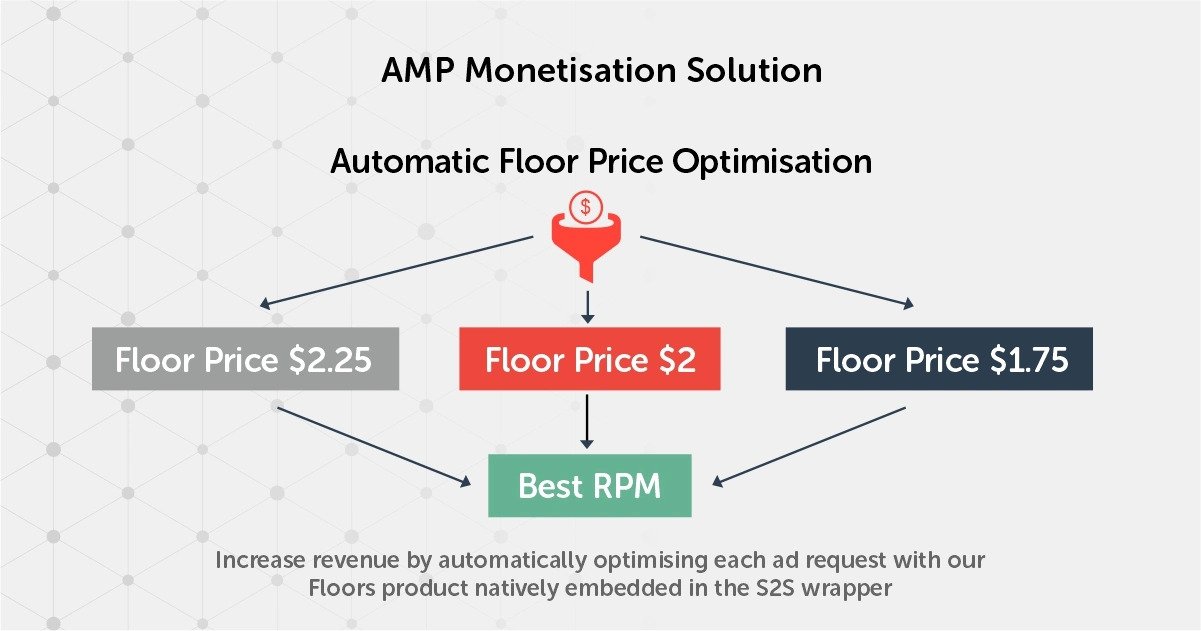
- Automatic Floor Price Optimization
- User Syncing with Bidders through Serve2Server
- Content Management Platform (CMP) Compatible Tech

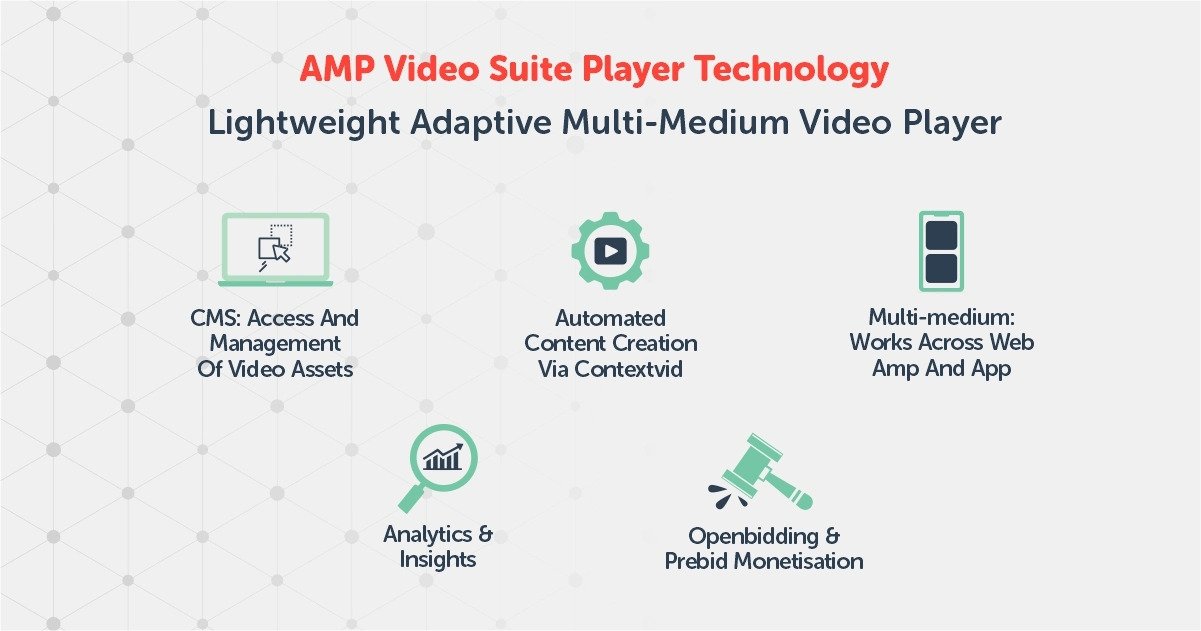
Tap here to see how AdSparc’s AMP video suite player technology improved a European fast-growing Formula 1 and motorsport news publisher’s revenue by 58%. Feel free to connect with us!